


Tip: To disable snippets suggestions, set editor.snippetSuggestions to "none" in your settings file. There are many extensions that provide additional snippets, including snippets for popular frameworks such as Redux or Angular.
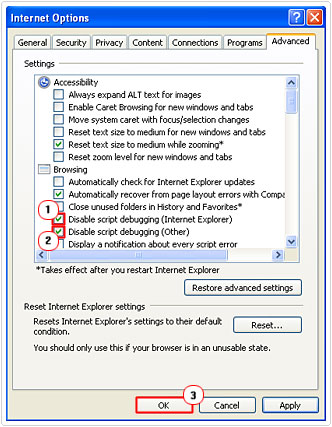
DISABLE SCRIPT DEBUGGER CODE
VS Code includes basic JavaScript snippets that are suggested as you type A notification is shown if the file is not part of any jsconfig.json project. This command opens the jsconfig.json that references the JavaScript file. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. See Working with JavaScript for more advanced jsconfig.json configuration. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace:
DISABLE SCRIPT DEBUGGER HOW TO
See Working with JavaScript for information about VS Code's JavaScript IntelliSense, how to configure it, and help troubleshooting common IntelliSense problems. VS Code provides IntelliSense within your JavaScript projects for many npm libraries such as React, lodash, and express and for other platforms such as node, serverless, or IoT. Sorry, your browser doesn't support HTML 5 video. IntelliSense shows you intelligent code completion, hover information, and signature information so that you can write code more quickly and correctly. For a more in-depth guide on how these features work and can be configured, see Working with JavaScript. Extensions from the VS Code Marketplace can augment or change most of these built-in features. This page summarizes the JavaScript features that VS Code ships with. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Configure IntelliSense for cross-compiling.


 0 kommentar(er)
0 kommentar(er)
